اهمیت ناوبری در طراحی وب سایت
- Get link
- X
- Other Apps
ناوبری آسان در طراحی یک وب سایت مهم ترین نکته در طراحی وب است. در طراحی وب سایت باید اطمینان حاصل کنید که بازدید کنندگان سایت شما به راحتی می توانند اطلاعات لازم را در اسرع وقت پیدا کنند و نیازی به دنبال گشتن اطلاعات اضافی نداشته باشد. این موجب خوشحالی بازدید کنندگان و بازگشت دوباره آن ها به سایتتان می شود. ناوبری می تواند در این زمینه کمک زیادی بکند. امروزه از ناوبری در وب سایت ها استفاده زیادی می شود و بازدید کننده گان تجارب خوبی در استفاده از این وب سایت ها دارند. در این مقاله نکاتی را درباره اهمیت ناوبری در طراحی وب سایت و هم چنین نکاتی درباره یک ناوبری خوب را بیان خواهیم کرد.
اهمیت ناوبری در طراحی وب سایت چیست؟
چرا ناوبری بسیار مهم است:
- بدون ناوبری، وب سایت ها فاقد سازماندهی و نظم و یک ساختار مناسب می شوند. نوار ناوبری یا ابزار نشان می دهد که وب سایت شما با علم و دانش و نظم طراحی شده است.
- مردم اگر بتوانند به طور واضح نوار ها و پیوند های ناوبری را ببینند، در نتیجه کشف اطلاعات از سایت شما، انتظارات شان برآورده می شود و به کشف و ماندن بیشتر در سایت شما تشویق می شوند.
- ابزار های ناوبری کمک می کنند تا وب سایت را به گروه های مختلف تقسیم بندی کنید و هم چنین هر یک از این گروه ها را در یک ساختار منظم، منطقی و قابل فهم سازماندهی کنید.
- ناوبری خوب می تواند جستجوی بینندگان را سریع تر و بهتر کند.
- ناوبری خوب به خوبی با جستجوگرها کار می کند، در نتیجه کاربر را قادر می سازد تا به راحتی و به درستی به صفحات مختلف و فهرست آن ها دست یابد.
- ناوبری خوب می تواند وب سایت ها را به خوبی در موتورهای جستجو قرار دهد.
- اهمیت ناوبری در طراحی وب سایت زیاد است زمانی که می خواهید مطمئن شوید که وب سایت شما به خوبی در دسترس و قابل استفاده است.
- ناوبری خوب باعث می شود که بازدیدکنندگان سایت شما در مدت طولانی تری در وب سایت شما باقی بمانند و به آنها اطمینان بدهد که در همان چیزی که می خواهند، هستند. ناوبری اجازه می دهد تا بازدید کنندگان را به راحتی جستجو کنید.

اهمیت ناوبری در طراحی وب سایت
بررسی وب سایت ها از طریق ناوبری
هنگامی که قصد طراحی یک وب سایت دارید باید یک ناوبری با کیفیت خوب داشته باشید. ناوبری خوب باعث می شود بازدید کنندگان گنج های پنهان در وب سایت شما را کشف کنند. در نتیجه این باعث می شود بازدید کنندگان رضایت بیشتری داشته باشند. زیرا از هدر رفتن زمان آن ها می کاهد و مزایای بسیاری دارد که بیان شد.
نکاتی درباره ناوبری در طراحی وب سایت
برخی نکات برای ناوبری وب سایت خوب عبارتند از:
- ناوبری در سراسر وب سایت باید سازگار باشد.
- آرم را به صفحه اصلی پیوند دهید.
- سیستم ناوبری را در بالای صفحه و سمت چپ صفحه قرار دهید که شامل زبانه هایی مانند “درباره ما”، “تماس با ما”، “نقشه سایت” و سایر اطلاعات می باشد.
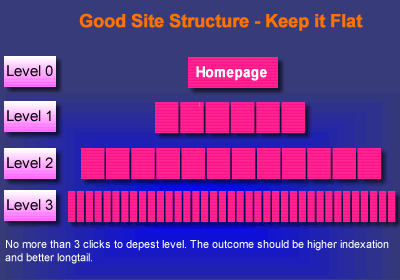
- برای رساندن کاربرانتان به اطلاعات مقصدشان، تعداد کلیک ها را محدود کنید. سعی کنید طراحی به گونه ای باشد که کاربران بعد از حداکثر ۳ بار کلیک کردن بتوانند به اطلاعات لازم شان دست یابند.
- در هنگام حرکت از یک صفحه وب به صفحه دیگر، ابزارها و نوارهای ناوبری باید در همه صفحات باقی بمانند. که معمولا این موارد در سمت چپ یا بالای صفحه قرار دارند.
- ناوبری باید روشن، ساختار یافته و بصری باشد.
- پیشنهاد می شود که بین ۴ تا ۱۵ لینک در نوارهای ناوبری داشته باشید.
- در سایتتان پیوند به مقالات دیگر داشته باشید. این پیوندها شما را به سایر مقالات مرتبط در سایت هدایت می کند، و بازدیدکنندگان را تشویق به خواندن بیشتر می کند.
- همیشه باید روی صفحه اصلی، برای هر صفحه پیوندی وجود داشته باشد. صفحه اصلی به طور کلی ایستگاه مرکزی است که در آن به تمام مناطق و صفحات دیگر وب سایت لینک و پیوند وجود دارد.
- نقشه های سایت نیز بسیار مهم هستند، زیرا از آنها برای ارتباط با تمام صفحات موجود در وب سایت استفاده می شود.
- امکانات جستجو همچنین یک راه عالی برای کشف وب سایت است. این موجب می شود خوانندگان شما دقیقا همان چیزی را که می خواهند جستجو کنند.
- ابزارهای ناوبری یا نوارهای خود را در رنگ ها، متون و آیکون های مختلف تزئین کنید. ضمن اینکه این موضوع را هم باید مد نظر قرار بگیرید که وب سایت شما ساده باشد.
- ناوبری وب سایت شما باید ساده و واضح باشد. کاربر به راحتی باید بفهمد که آن ها چگونه کار می کند و او چگونه باید از آن استفاده کند.
- طراحی ناوبری باید به گونه ای آشنا باشد این باعث می شود که کاربر هنگام بررسی وب سایت احساس اعتماد به نفس بیشتری داشته باشد.
- از ساختارهای مشترک استفاده کنید. به این معنی که باید در صفحات مختلف، نوارها و ابزارهای ناوبری در سمت چپ یا بالای صفحه همانند هم باشند.
- طراحی ناوبری را پیوسته، ساده و بدون تغییر نگه دارید.
- تا جایی که می توانید پیش فرض ها را تغییر ندهید تا موجب سردرگمی کاربران نشود.
- متنی را که لینک نیست برجسته نکنید.
- آرایش ناوبری یک وب سایت حاوی منوها، لینک های hypertext، آیکون ها، دکمه ها و امکانات جستجو است.
- ناوبری خوب استفاده عالی را به همراه دارد به این معنی که شما می توانید کمترین کلیک از وب سایت لذت ببرید و با آن ارتباط برقرار کنید. کاربران باید بدون بازگشت به صفحه اصلی قادر به رفتن از یک صفحه به صفحه دیگر باشند.
- دو نوع ناوبری وجود دارد: ناوبری اصلی شامل پیوندهای مهم است. ناوبری ثانویه شامل زیر شاخه ها است.
- به یاد داشته باشید، هر چه کلیک کمتر باشد بهتر است، بنابراین مطمئن شوید که سیستم ناوبری شما جامع، روشن و آسان برای استفاده است.
امیدواریم که مطالب این مقاله مفید واقع شده باشد و به شما کمک کند که یک طراحی سایت خوب با کیفیت عالی را داشته باشید.
برگرفته از optimus01
- Get link
- X
- Other Apps

Comments
Post a Comment