ساختار صفحات در طراحی سایت چگونه باید باشد؟
در حقیقت وب سایت ها کاملا انتزاعی هستند و تنها در فکر ما وجود دارند. هنگامی که ما یک سایت را شناسایی می کنیم، آنچه ما واقعا توصیف می کنیم، مجموعه ای از صفحات مرتبط با یک چیز است که دارای یک نگاه، احساس و گرافیکی مشترک هستند. چیزی که سبب یکپارچگی در طراحی سایت می شود، ویژگی های طراحی است که در صفحات مختلف به اشتراک گذاشته می شوند.
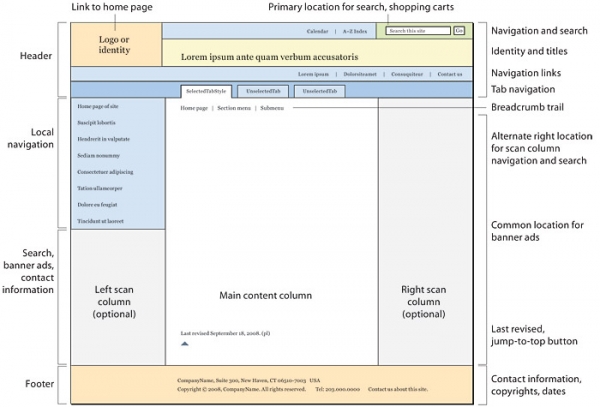
همانطور که وب در طول دهه های گذشته پیشرفت داشته است، ساختار صفحات وب سایت ها نیز یکپارچه تر شد است. اگر چه تمام صفحات وب سایت به هیچ وجه طرح بندی دقیق و ویژگی های شرح داده شده در اینجا را ندارند، اما اجزای اساسی را در مکان هایی که برای کاربران سایت ها آشنا هم هستند، قرار داده ایم.
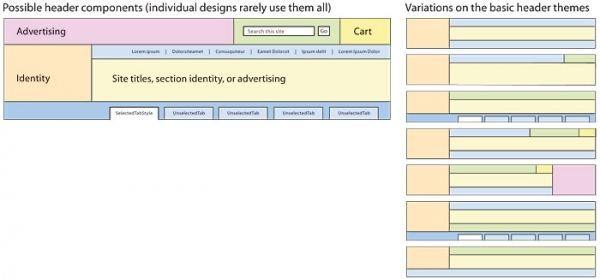
بخش هدر صفحه سایت
هدر صفحه مانند نسخه های مینیاتوری صفحه اصلی است که در بالای هر صفحه قرار می گیرند و کار هایی را که صفحه های وب انجام می دهند، انجام می دهد، اما در فضای محدود. هدر در واقع هویت سایت و ناوبری آن را همراه با ابزار جستجو و شاید ابزارهای دیگر ارائه می دهد. محل دقیق و ترتیب قرار گرفتن اجزای ساثیت ها متفاوت است، اما با الگوی کلی طراحی سایت حرفه ای باید سازگار باشد.
هدرها بخش قابل ملاحظه ای از هویت سایت هستند. آنچه واقعی به نظر می آید واقعی است. در حقیقت مجموعه ای از صفحات که هدر ها را هم شامل می شوند، به عنوان "سایت" درک خواهند شد. برای طراحی این صفحات سایت ها از تکنولوژی های مختلفی مانند: (php / perl، jsp، .net، نرم افزار وبلاگ، وب برنامه های کاربردی، سیستم های مدیریت محتوا و غیره) استفاده شده است.
لینک صفحه اصلی وب سایت
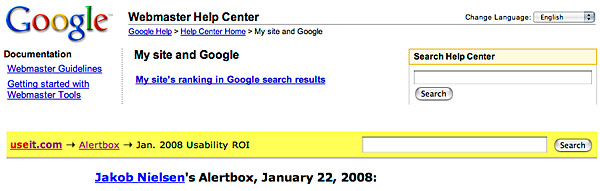
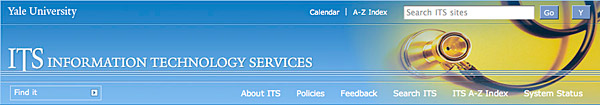
قرار دادن لوگو سایت در گوشه سمت راست بالای صفحه و لینک دادن آرم آن به صفحه اصلی سایت به طور گسترده ای استفاده می شود و شما باید آن را اتخاذ کنید. اگر در هدر خود از لوگو یا گرافیک استفاده نکنید، حداقل یک پیوند «خانه» در نزدیکی گوشه سمت راست بالای صفحه قرار دهید که 99 درصد از کاربران آن را پیدا خواهند کرد.
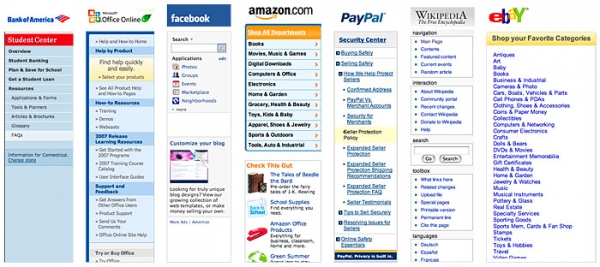
ناوبری سراسری سایت
هدر سایت جایی است که اغلب لینک های بخش ناوبری به طور مکرر در آن قرار می گیرد. ترتیب چینش ایده آل این است که از یک لیست آبشاری که با اچ تی ام ال و CSS ساخته شده است، استفاده کنید.
این کار قابلیت های زیر را به سایت شما می دهد:
تب ها از دیگر اجزایی هستند که در سایت ها به طور گسترده ای استفاده می شوند. بهترین راه برای پیاده سازی تب ها استفاده از یک لیست HTML معمولی و CSS است تا گرافیک هر تب را ایجاد نماید. شما بایستی اطمینان حاصل کنید که جزئیات گرافیکی درست است. تب ها همچنین می توانند برای پیاده سازی یک طرح ناوبری دو لایه استفاده شوند که در آن یک لیست پیوسته افقی در پیوندهای زیر برگه انتخاب شده ظاهر می شود.
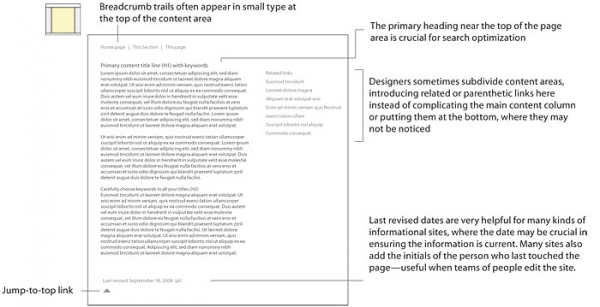
Breadcrumb در ناوبری سایت
استفاده از Breadcrumb هم سبب از بین رفتن سردرگمی کاربران می شود و هم به موتور های جستجو برای بهینه سازی بهتر وب سایت شما کمک می کند. استفاده از Breadcrumb در سایت های بزرگ تر و با محتوا های بیشتر واجب تر است. زیرا سبب بهبود ناوبری و درک بهتر سایت توسط کاربران می شود. Breadcrumb معمولا در بخش بالایی محتوا سایت قرار می گیرد.
بخش جستجو در سایت
امروزه اغلب وب سایت ها امکان جستجو محلی را ارائه می دهند. بالا و سمت چپ صفحه یک مکان عالی برای قرار دادن نوار جستجو است. اگر وب سایت شما نیاز به مکان های دیگری برای جستجو دارد می توانید آن را در یکی از ستون های سمت راست یا چپ سایت خود جای دهید.
بخش سبد خرید سایت
مدت ها پیش شرکت آمازون سبد خرید سایت خود را در بخش بالا و سمت راست قرار داد و تمام سایت های دیگر نیز از آن پیروی کردند. در وب سایت های فارسی زبان نیز شما می توانید سبد خرید را در بالای هدر و سمت چپ قرار دهید.
سایت های تبلیغاتی اغلب یک منطقه بزرگ را در بالای سایر اجزای هدر برای بنر های تبلیغاتی خود نگه می دارند می کنند و تحقیقات نشان می دهد که کاربران معمولا انتظار دارند که بنر های تبلیغاتی را در این منطقه مشاهده کنند.
ستون های بررسی
تقسیم کردن صفحه به بخش های مختلف، یکی از ویژگی های اساسی طراحی گرافیک مدرن است. در اوایل تاریخ وب، طراحان از ستون های باریک در کنار صفحه استفاده کردند تا پیوندهای ناوبری و دیگر عناصر صفحه را سازماندهی کنند. همانطور که این مدل ستون ها به مدت یک قرن یا بیشتر در نشریات چاپ استفاده می شدند.
ستون های بررسی همچنین به عنوان مکانی برای قرار گرفتن ابزار جستجو سایت، آدرس پستی و اطلاعات تماس، و سایر عناصر صفحه هستند. تحقیقات نشان می دهد که ستون سمت چپ زیر لینک های ناوبری محلی دومین مکانی است که اکثر کاربران جستجو می کنند.
ناحیه قرار گرفتن محتوا سایت
محتوا وب سایت ها اغلب چند منظوره است و از یک سری قوائد کلی پیروی می کند. اما استفاده از روش های زیر سبب کاربر پسند تر شدن وب سایت شما می شوند:
عنوان صفحه باید در بالای سایت قابل مشاهده باشد و آن را پنهان نکنید. برای انواع بخش های سایت از عنوان <h1> در بالای صفحه استفاده کنید تا کاربران بتوانند از آنچه که صفحه در مورد آن است، اطلاع داشته باشند.
ناوبری Breadcrumb معمولا در بالای محتوا قرار دارد. سعی کنید از یک فضای کوچک برای ایجاد گروه های مختلف از لینک ها استفاده نمایید.
انتشار تاریخ به روز رسانی یا تولید محتوا برای ارزیابی بهتر سایت توسط کاربران بسیار مفید است. در سایت های خبری و مجلات، تاریخ انتشار باید در بالای صفحه ظاهر شود و در سایت های دیگر در پایین محدوده محتوا نمایش داده شود.
بخش فوتر سایت
فوتر سایت اغلب شامل توضیحات و مسائل حقوقی سایت است. اما به هر حال این عناصر باید در صفحه قرار داشته باشند. معمولا فوتر شامل عناصر زیر است:
نظر شما درباره این بخش ها در طراحی سایت چیست؟







Comments
Post a Comment